Başlık Hiyerarşisi – Sağlıklı Bir Web Sitesinin Başlıkları Nasıl Kurgulanmalıdır?
Günümüzde SEO (Search Engine Optimization) deyince aklımıza ilk gelen şeylerden biri kaliteli içerik olur. Fakat bu içeriği eğer doğru işaretlemelerle web sitemizde sunmazsak, içeriğimizin kalitesini düşürürüz. Bu konulardan biri de içeriğimizi doğru başlıklandırmaktır. Gelin detaylarını inceleyelim.
Bir web sayfasını sağlıklı gösteren en önemli metriklerden biri o web sitesinin içeriği ve o içeriğin düzenidir. Her ne kadar biz teknik olarak gereklilikleri yerine getirsek bile, eğer içeriği doğru sunmuyorsak web sitemizden beklediğimiz dönüşümleri elde edemeyebiliriz.
Başlık Hiyerarşisi Dediğimiz Şey Nedir?
Web sitenize yazdığınız içeriğin aslında bir word belgesinden farkı yoktur. Word belgesinde içeriklerimizi nasıl alt başlıklara sınıflandırıyorsak, web sitemizdeki içeriklerin başlık yapısını da bu şekilde kurgulamalıyız.
Bu bağlamda, web sitemize içerik hazırlarken kullanabileceğimiz altı farklı seviyede başlık türü bulunmaktadır. Başlık hiyerarşisi, bu başlıkların içerikteki önemine göre hiyerarşik bir düzen içinde sıralanmasına verdiğimiz bir isimdir. Ve web sitemizin içeriğinin kalitesini yükseltmek istiyorsak, mutlaka içeriğimizin başlıklarını doğru bir hiyerarşide kurgulamamız gerekir.
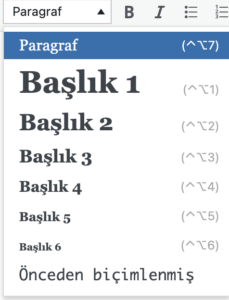
 (WordPress editördeki başlık seçim ekranı)
(WordPress editördeki başlık seçim ekranı)
Sağlıklı Bir Web Sitesinin Başlıkları Nasıl Olmalı?
Sağlıklı bir web sitesinin başlıklarını kurgularken, aşağıdaki başlıkları göz önüne almalıyız:
Her Sayfanın Bir Adet Ana Başlığı Olmalı (H1)
Web sitemizin içeriklerini Word belgesi gibi düşünmeliyiz demiştik, burada her hangi bir yazının birden fazla ana başlığı olamayacağı gibi, web sitemizdeki içeriğin de birden fazla ana başlığı olamaz. Öncelikle içeriğimize bir ana başlık seçmeli ve bunu <h1> etiketi ile sayfamıza yerleştirmeliyiz.
Başlıklar Hiyerarşik Olarak Sıralanmalı
Aslında bu yazımızdaki en önemli konu bu, başlıkları hiyerarşik olarak sıralamak. Sayfamızdaki tüm başlıkları hiyerarşik olarak, alt-üst düzenini bozmadan kurgulamalıyız. Gelin bunu örneklerle inceleyelim. Konumuz “İzmir’de Gezilecek Yerler” olsun.
Örnek 1 – Yanlış Kullanım
<h2>İzmir'de Gezilecek Yerler</h2> <h2>Çeşme</h2> <h4>Çeşme'nin Plajları</h4> <h3>Ilıca Plajı</h3> <p>....</p> <h6>Bostanlı</h6>
Örnek-1 de gördüğümüz gibi, öncelikle sayfanın ana başlığı olması gereken “İzmir’de Gezilecek Yerler” 2. seviye başlık olarak işaretlenmiş. Daha sonrasında 2. seviye “Çeşme” başlığı geliyor, ondan sonra ise 4.seviye “Çeşme’nin Plajları” başlığı gelmiş. Fakat arada 3. seviye bir başlık yok, hiyerarşi bozulmuş. 4. Seviye başlık, 3. seviye başlığın alt başlığı olmalı. Devamında ise benzer hatalar devam ediyor, 3. seviye başlıktan sonra 6. seviye başlık gelmiş, 6. seviye başlık demek onun üstünde 5,4,3,2,1 seviyeli başlıkların olması demek, fakat burada böyle bir hiyerarşi söz konusu değil.
Örnek 2 – Doğru Kullanım
<h1>İzmir'de Gezilecek Yerler</h1> <h2>Çeşme</h2> <h3>Çeşme'nin Plajları</h3> <h4>Ilıca Plajı</h4> <h4>Pırlanta Plajı</h4> <p>....</p> <h2>Bostanlı</h2>
Örnek-2’de ise, görüldüğü gibi başlıklar doğru yapılandırılmış. Öncelikle bir ana başlık var, daha sonrasında ikinci seviye başlık olarak “Çeşme” geliyor, daha sonra Çeşme’nin alt başlığı olan “Çeşme’nin Plajları” başlığı geliyor, “Çeşme’nin Plajları” başlığında ise, alt başlık olarak Çeşme’nin plajları anlatılıyor. Sonrasında ise, tekrar ikinci seviye bir başlık ile yeni bir “gezilecek yer” başlığı olan “Bostanlı” geliyor. Bu şekilde, içeriğimiz sağlıklı bir şekilde başlıklandırılmış oluyor.
İçerikle İlgisi Olmayan Başlıklar Verilmemeli
Web sitelerinde yapılan en sık hatalardan biri, içerikle ilgisi olmayan yerlere de başlık etiketlerinin eklenmesidir. Sırf yazının boyutunu değiştirmek için bile içerikten bağımsız yerde başlık etiketi bulunan bir çok web sitesi var. Hatta Bootstrap kendi dökümantasyonunda modal örneğini gösterirken, modalın başlığını <h6> ile etiketliyor. Yani siz sayfanıza bootstrap modalını örnekteki gibi eklerseniz, içerikten bağımsız bir seviye 6 başlık eklemiş oluyorsunuz ve hiyerarşiyi bozuyorsunuz. Özetle, siz içeriğinizi doğru yazsanız bile, sitenizde alakasız yerde verilmiş başlıklar olabilir.
Bekçi ve Performans Önerileri
Biz Bekçi olarak, sitenizin performansını izlerken, size bu tür konularda da geri bildirim veriyoruz. Hemen siz de web sitenize bir performans bekçisi eklemek isterseniz, Bekçi’yi ücretsiz deneyebilirsiniz.
SEO ajansları için, Bekçi’nin proje takibinizde bir ekip üyesi olarak size ne gibi katkılar yapabileceğini özetleyelim istedik.
Devamını OkuMySQL, MSSQL ve Postgres gibi popüler veritabanlarını destekleyen yedekleme sistemimiz, verilerinizin manuel müdahaleye gerek kalmadan düzenli bir şekilde yedeklenmesini sağlar.
Devamını OkuWeb sitemizin sosyal medyada görünürlüğü için kritik öneme sahip olan OG Open Graph etiketleri nedir, nasıl kullanılır, sitemizin görünürlüğüne etkisi ne gibi başlıkları bu yazımızda anlattık. Gelin detaylara geçelim.
Devamını Oku