OG (Open Graph) Etiketleri Nedir? Sitemizde Neden Bulunmalıdır?
Web sitemizin sosyal medyada görünürlüğü için kritik öneme sahip olan OG Open Graph etiketleri nedir, nasıl kullanılır, sitemizin görünürlüğüne etkisi ne gibi başlıkları bu yazımızda anlattık. Gelin detaylara geçelim.
OG (Open Graph) Etiketleri Nedir?
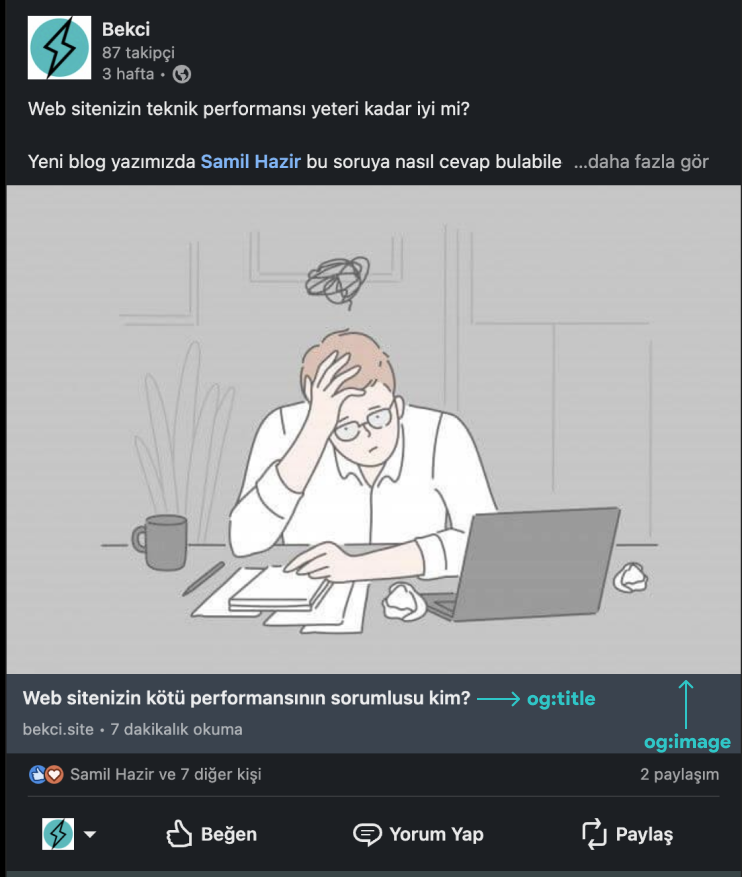
OG Open Graph etiketleri, Facebook tarafından geliştirilen, web sayfalarımızın sosyal medyada daha ilgi çekici ve zengin görünmesini amaçlayan bir protokoldür. Bu protokol sayesinde, günlük hayatımızda web sitemizi bir sosyal mecrada paylaşırken, arkadaşımıza WhatsApptan bir link gönderirken vs. o sayfanın önizlemesini görürüz. Aşağıda Bekçi’nin blog yazılarının og etiketleri sayesinde sosyal mecralarda nasıl göründüğünün örneğini görebilirsiniz.

Resim 1: Bekçi’nin sosyal medya hesabında yaptığı paylaşımda çıkan önizlemeyi gösteren görsel.
OG (Open Graph) Etiketlerinin Avantajları Nedir?
Daha İlgi Çekici Paylaşımlar
Günümüzde çoğu sosyal medya uygulaması, web sitesinde og etiketleri olmasa dahi içerikten otomatik olarak çekebildiği konuları çekerek otomatik bir önizleme kutusu oluşturabiliyor. Fakat burada seçilen resim, başlık, açıklama sizin kontrolünüzde olmadığı için ortaya daha az ilgi çeken paylaşımlar çıkabiliyor. Og etiketleri sayesinde tüm bunları özelleştirebildiğiniz için, paylaşımlarınız daha ilgi çekici olur.
Yüksek Dönüşüm Oranları
Aslında bu maddemiz ilk maddemiz ile bağlantılı. Daha ilgi çekici paylaşımlar tıklama oranınızı arttıracağından, web sitenize daha fazla tıklama ve daha fazla dönüşüm oranı getirir.
OG (Open Graph) Etiketleri Web Sitemize Nasıl Eklenir?
Web sitenize bu etiketleri eklemek için, web sitenizin <head></head> etiketleri arasına gerekli kodları eklemelisiniz. Eğer WordPress gibi bir CMS kullanıyorsanız, Yoast SEO gibi eklentiler kullanarak kod kısmını otomatik hale getirebilirsiniz. Aşağıdaki og etiketleri içeren örnek bir HTML kodunu inceleyelim.
<!DOCTYPE html> <html lang="tr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Open Graph Etiketleri -->
<meta property="og:title" content="Sayfa Başlığı">
<meta property="og:type" content="website">
<meta property="og:url" content="https://bekci.site">
<meta property="og:image" content="https://bekci.site/wp-content/uploads/2023/12/logo2.png">
<meta property="og:description" content="Sayfa Açıklaması">
<meta property="og:site_name" content="Site Adı">
<!-- Diğer Open Graph Etiketleri -->
<title>Web Sayfası</title>
</head>
<body> <!-- Sayfa İçeriği --> </body>
</html>
Yukarıdaki kod parçasında da gördüğünüz gibi <meta> etiketi ile og işaretlemelerini sitenize ekleyebilirsiniz.
En Yaygın OG (Open Graph) Etiketleri Hangileridir?
En yaygın kullanılan og etiketleri aşağıdaki gibidir:
| Etiket İsmi | Kullanım | Amaç |
|---|---|---|
| og:title | <meta property="og:title" content="Sayfa Başlığı"> | Paylaşımda görünecek başlık. |
| og:site_name | <meta property="og:site_name" content="Site Ana Başlığı"> | Paylaşımda görünecek sitenizin ana başlığı. |
| og:description | <meta property="og:description" content="Sayfa Açıklaması"> | Paylaşımda görünecek açıklama, 1-2 cümleden oluşabilir. |
| og:url | <meta property="og:url" content="https://bekci.site/ornek"> | Sayfanızın adresi, canonical etiketinizle aynı olabilir. |
| og:image | <meta property="og:image" content="https://bekci.site/gorsel.jpg"> | Paylaşımda görünecek görselin adresi. |
| og:type | <meta property="og:type" content="article"> | Sayfanızın tipi. Sayfanın türüne göre website, article gibi değerler kullanılabilir. Tüm og etiketi tiplerine buradan ulaşabilirsiniz. |
| og:locale | <meta property="og:locale" content="tr_TR"> | Sayfanızın dili, Türkçe için “tr_TR” kullanabilirsiniz. Tüm dil kodlarına buradan ulaşabilirsiniz. |
OG etiketleri tabiki de yukarıdakilerle sınırlı değil, tüm OG etiketlerini görmek için https://ogp.me/#metadata sayfasını ziyaret edebilirsiniz.
Twitter (X) Etiketleri (Twitter Cards)

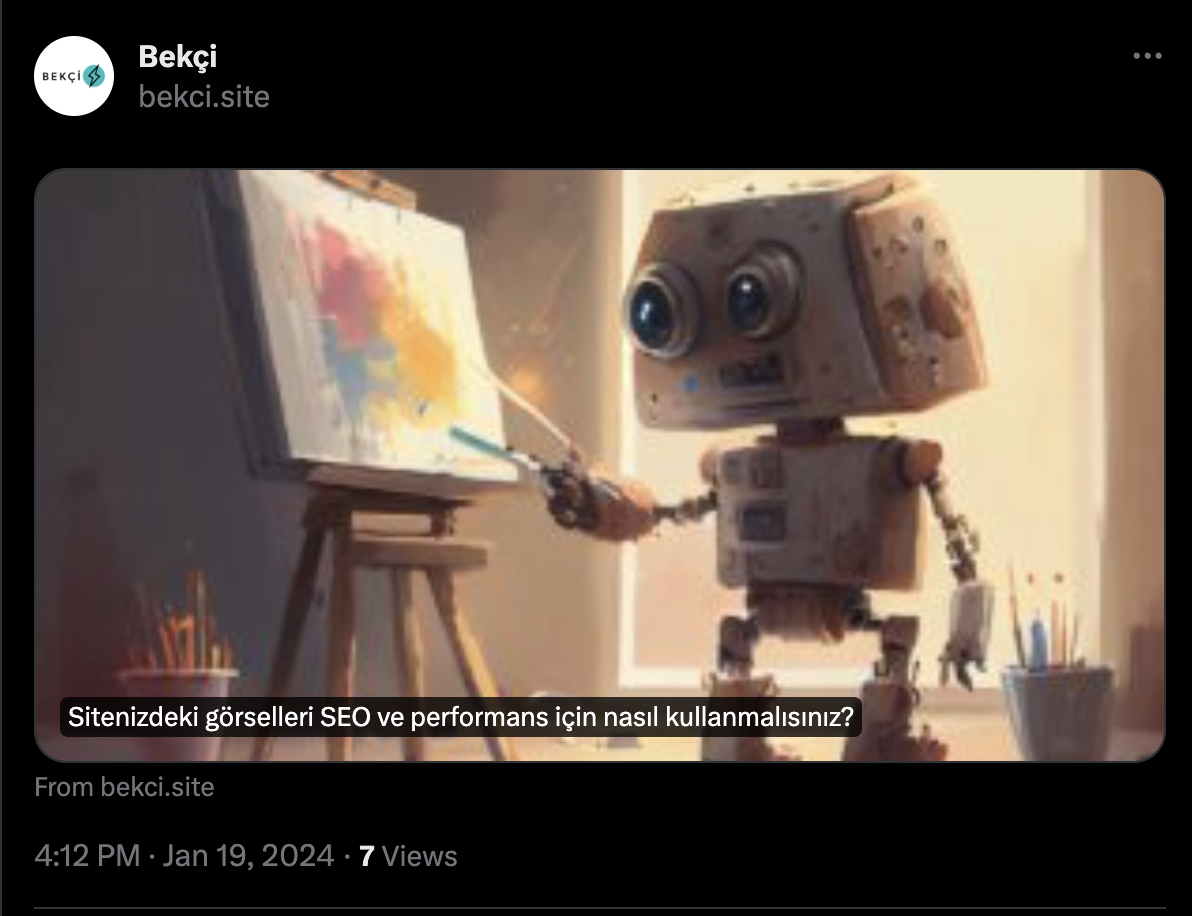
Resim 2: Bekçi’nin twitter üzerindeki paylaşımının önizlemesini gösteren görsel.
Twitter (yeni adıyla X), og etiketlerine benzer bir protokole sahip. Bu protokol sayesinde X paylaşımlarınızı daha detaylı hale getirebiliyorsunuz. Bunlara Twitter Card deniyor. Twitter kartları dört çeşit tür içeriyor, gelin bu türleri inceleyelim.
Summary Card
Summary Card, başlık, açıklama ve resimden oluşan basit fakat en çok rastladığımız kartlardan biri. Eğer göstereceğimiz görsel küçük boyutlu bir görsel ise, bu kartı seçebiliriz. Kullanımı ise aşağıdaki gibidir:
<meta name="twitter:card" content="summary"> <meta name="twitter:title" content="Sayfa Başlığı"> <meta name="twitter:description" content="Sayfa Açıklaması"> <meta name="twitter:image" content="https://bekci.site/wp-content/uploads/2023/12/logo2.png">
Gördüğünüz gibi, OG etiketi kullanımına çok benziyor.
Summary Card with Large Image
Bu kart türü, daha büyük resimli, başlığın ve açıklamanın daha arka planda olduğu kart türüdür. Resim 2’de de gördüğünüz gibi, biz de blog yazılarımızı paylaştığımızda bu türü kullanıyoruz. Eğer paylaşımınızda daha büyük resim çıksın istiyorsanız, bu kart türünü seçebilirsiniz. Bu kart türünü seçmek için ise kodumuzda “twitter:card” ayarını aşağıdaki şekilde “summary_large_image” olarak değiştirmeliyiz:
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="Sayfa Başlığı"> <meta name="twitter:description" content="Sayfa Açıklaması"> <meta name="twitter:image" content="https://bekci.site/wp-content/uploads/2023/12/logo2.png">
App Card
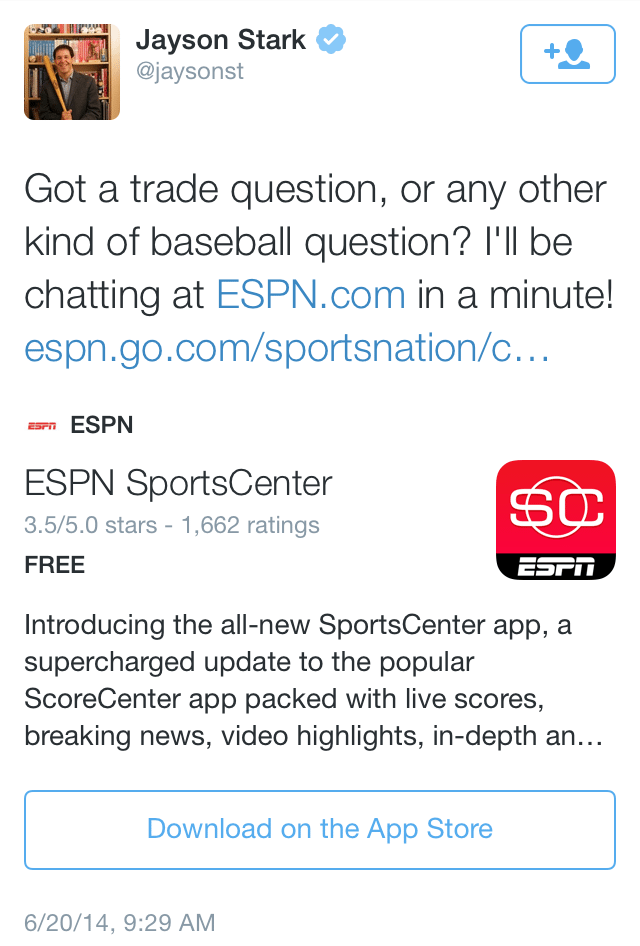
App card türü ile, aşağıdaki görseldeki gibi doğrudan mobil uygulamanıza link verebilirsiniz. Bu sayede, kullanıcılarınızı doğrudan mobil uygulamanıza yönlendirmiş olursunuz.

Resim 3: Twitter App Card örneği.
App Card’ın örnek kodu ise aşağıdaki gibidir:
<meta name="twitter:card" content="app"> <meta name="twitter:description" content="Uygulama açıklaması"> <meta name="twitter:app:country" content="Uygulamanın bulunduğu ülke (örn: TR)"> <meta name="twitter:app:name:iphone" content="Uygulamanın iPhone'daki adı (örn: Bekçi)"> <meta name="twitter:app:id:iphone" content="Uygulamanın iPhone app idsi (örn: 929750075)"> <meta name="twitter:app:url:iphone" content="Uygulamanın iPhone adresi: (örn: cannonball://poem/5149e249222f9e600a7540ef)"> <meta name="twitter:app:name:ipad" content="Uygulamanın iPad'deki adı (örn: Bekçi)"> <meta name="twitter:app:id:ipad" content="Uygulamanın iPad'deki app idsi (örn: 929750075)"> <meta name="twitter:app:url:ipad" content="Uygulamanın iPad'deki adresi: (örn: cannonball://poem/5149e249222f9e600a7540ef)"> <meta name="twitter:app:name:googleplay" content="Uygulamanın Google Play adı (örn: Bekçi)"> <meta name="twitter:app:id:googleplay" content="Uygulamanın Google Play Idsi (örn: com.algoritmik.bekci)"> <meta name="twitter:app:url:googleplay" content="Uygulamanın Google Play Adresi (örn: http://cannonball.fabric.io/poem/5149e249222f9e600a7540ef)">
Player Card
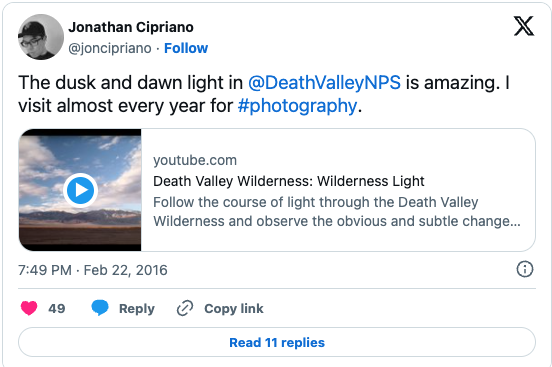
Player card, web sitenizdeki video, ses gibi dosyaları oynatmak için gösterilen bir karttır. Bunun örneğini YouTube’den video paylaştığınızda görebilirsiniz.

Resim 4: Twitter Player Card örneği.
OG (Open Graph) Etiketlerini Kullanırken Sık Karşılaşılan Sorunlar
Yapılan Değişikliklerin Yansımaması
Yapılan değişikliklerin yansımaması sorunu, kullanılan sosyal medya uygulamasının sizin sitenizi önbelleğine almış olmasından kaynaklanıyor olabilir. Bunu çözmek için o sitelere gidip benim web sitemi tekrar tara komutu vermeniz veya önbelleğin süresi dolana kadar beklemeniz gerekir. Aşağıda popüler sosyal medya uygulamalarında önbelleği temizleme adreslerini görebilirsiniz. Bu adreslere girip, sayfanızı taradığınızda, değişiklikleri görebileceksiniz.
- Facebook için paylaşım ön belleğini temizleme ve önizleme adresi: https://developers.facebook.com/tools/debug/
- Twitter (X) için paylaşım ön belleğini temizleme ve önizleme adresi: https://cards-dev.twitter.com/validator
- LinkedIn için paylaşım ön belleğini temizleme ve önizleme adresi: https://www.linkedin.com/post-inspector/
Görselin Görünmemesi
Resmin görünmemesi de sıkça yaşanılan problemlerden biridir, bunun en yaygın sebebi resmin adresinin yanlış olması veya resim türünün desteklenmemesi olabilir. Şu anda popüler sosyal medya uygulamalarında desteklenen resim uzantıları şunlardır: JPG, PNG, WEB, GIF (animasyon olmaz, yalnızca ilk karesini alır.). SVG gibi vektörel uzantılar desteklenmez.
Web Sitenizin Performansının Takibi İçin Bekçi
Biz Bekçi olarak, web sitenizin performansını sürekli takip ediyor ve bu gibi metrikleri size raporluyoruz. Bekçi’yi ücretsiz denemeye başlamak için hemen buraya tıklayabilirsiniz.
SEO ajansları için, Bekçi’nin proje takibinizde bir ekip üyesi olarak size ne gibi katkılar yapabileceğini özetleyelim istedik.
Devamını OkuMySQL, MSSQL ve Postgres gibi popüler veritabanlarını destekleyen yedekleme sistemimiz, verilerinizin manuel müdahaleye gerek kalmadan düzenli bir şekilde yedeklenmesini sağlar.
Devamını OkuBu yazımızda, web sitemizdeki görsellerin sitemizin performansına olan etkisini ve bunları iyileştirmenin stratejilerini inceleyeceğiz. Gelin detaylara geçelim.
Devamını Oku